 Exibir postagens mais comentadas pode ser de grande ajuda para divulgar seus artigos e tem sido a mais solicitada pelos meus clientes e leitores. As que estavam sendo usadas até agora usavam as pipes do Yahoo e muitas deixaram de funcionar. Agora a Ro Zancheta do Bloggersphera, apresentou um método desenvolvido por Abu Farhan que tem a vantagem de maior rapidez de carregamento e é mais estável. Há duas maneiras de instalar no Blogger: Copiar o script e colar direto no HTML do seu template, ou hospeda-lo em seu site de preferência e colocar em um "Elemento de Página"
Exibir postagens mais comentadas pode ser de grande ajuda para divulgar seus artigos e tem sido a mais solicitada pelos meus clientes e leitores. As que estavam sendo usadas até agora usavam as pipes do Yahoo e muitas deixaram de funcionar. Agora a Ro Zancheta do Bloggersphera, apresentou um método desenvolvido por Abu Farhan que tem a vantagem de maior rapidez de carregamento e é mais estável. Há duas maneiras de instalar no Blogger: Copiar o script e colar direto no HTML do seu template, ou hospeda-lo em seu site de preferência e colocar em um "Elemento de Página"Primeiro vou ensinar a colocar direto no HTML como fiz no meu e ficou ótimo.(RECOMENDO) Funciona direitinho. Veja:

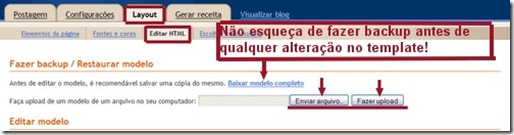
Na aba Layout, clic em Editar HTML e mantenha desmarcada a caixinha "Expandir Modelos de Widgets"
Copie o código abaixo.
<div class='sidebar widget' id='Popular'>Se quiser exibir o widget no inicio da sidebar (como o meu), procure pelo seguinte trecho:
<h2>Populares</h2>
<div class='widget-content'>
<script language='JavaScript'>
aBold = true;
numposts=300;
maxshowresult=10;
home_page = "<data:blog.homepageUrl/>";
</script>
<script type='text/javascript'>
//<![CDATA[
var postTitlear=new Array();var postUrlar=new Array();var
postCommentar=new Array();var
totalpost;document.write("<ul>");function showrecentposts(j){var
a=j.feed.entry.length;totalpost=a;for(var f=0;f<a;f++){var
h=j.feed.entry[f];var c=h.title.$t;var b;var
g;if(f==j.feed.entry.length){break}for(var
d=0;d<h.link.length;d++){if(h.link[d].rel=="alternate"){g=h.link[d].h
ref;break}}for(var
d=0;d<h.link.length;d++){if(h.link[d].rel=="replies"&&h.link[d].type=
="text/html"){b=h.link[d].title.split("
")[0];break}}c=(aBold)?"<b>"+c+"</b>":c;postTitlear.push(c);postUrlar
.push(g);postCommentar.push(b)}sortPosts();for(var
f=0;f<maxshowresult;f++){var e='<li><a href="'+postUrlar[f]+'"
class="recent-link">'+postTitlear[f]+"</a>";document.write(e)}}functi
on sortPosts(){function c(d,f){var
e=postTitlear[d];postTitlear[d]=postTitlear[f];postTitlear[f]=e;var
e=postUrlar[d];postUrlar[d]=postUrlar[f];postUrlar[f]=e;var
e=postCommentar[d];postCommentar[d]=postCommentar[f];postCommentar[f]
=e}for(var b=0;b<postTitlear.length-1;b++){for(var
a=b+1;a<postTitlear.length;a++){if(parseInt(postCommentar[b])<parseIn
t(postCommentar[a])){c(b,a)}}}}document.write('<script
src="'+home_page+"feeds/posts/default?max-results="+numposts+'&orderb
y=published&alt=json-in-script&callback=showrecentposts"><\/script>')
;
//]]>
</script>
</div></div> <!-- end #Popular –>
<div class='sidebar'>
Dependendo do template, também pode estar assim:<div id='sidebar'>
Cole todo o código copiado, abaixo desse trecho.
O código pode ser colado na "div" que você quiser. Faça testes para adequar ao seu modelo.
Visualize e Salve o template.Para customizar:
- aBold = coloque true para ver os links em negrito ou false;
- numposts = número de posts que o feed deve carregar.Evite colocar um número muito alto para não causar demora no carregamento;
- maxshowresult = número de posts mostrados no widget.
Caso prefira colocar o widget num (gadget) "Elemento de página", faça o seguinte:
Baixe o script AQUÍ e hospede em seu site preferido (tipo Dropbox)
Depois, vá em "Layout" e clic "Adicionar Elemento de Página", escolha um elemento "HTML/JavaScript" e cole dentro do box o seguinte código:
Também pode customizar como ensinei mais acima.
<div id='Popular'>
<script language='JavaScript'>
aBold = true;
numposts=200;
maxshowresult=5;
home_page = "http://NOME-DO-SEU-BLOG/";
</script>
<script src='http://ENDEREÇO-DO-SEU-ARQUIVO-JS'type='text/javascript'></script></div>
Para dar estilo, tipo a cor do background, estilo e tipo de letra, margem etc., copie o código abaixo, cole num bloco de notas e edite a seu gosto. Depois copie novamente e cole o código (já editado) acima do seguinte trecho:
]]></b:skin>
#Popular {Prontinho, mova seu gadget para onde queira exibi-lo.
/* estilos para o container */
}
#Popular ul {
/* estilos para a lista dos links */
}
#Popular li {
/* estilos para os ítens da lista */
}
#Popular a {
/* estilos para os links */
}
#Popular a:hover {
/* estilos para os links com mouse-over */
}
Fonte: BloggerSphera (Todos os créditos)
Imagem: SeoBook



0 Comentários